
When you're deciding on the right web designer to work with for your website development, it’s a good idea to open the lines of communication…

Your product is just what your customers have need for, and now is the time to present your branding and marketing strategy to an online…

Whether you're developing a brand new website or just doing a website redesign, a bit of research into what can be offered is a solid…

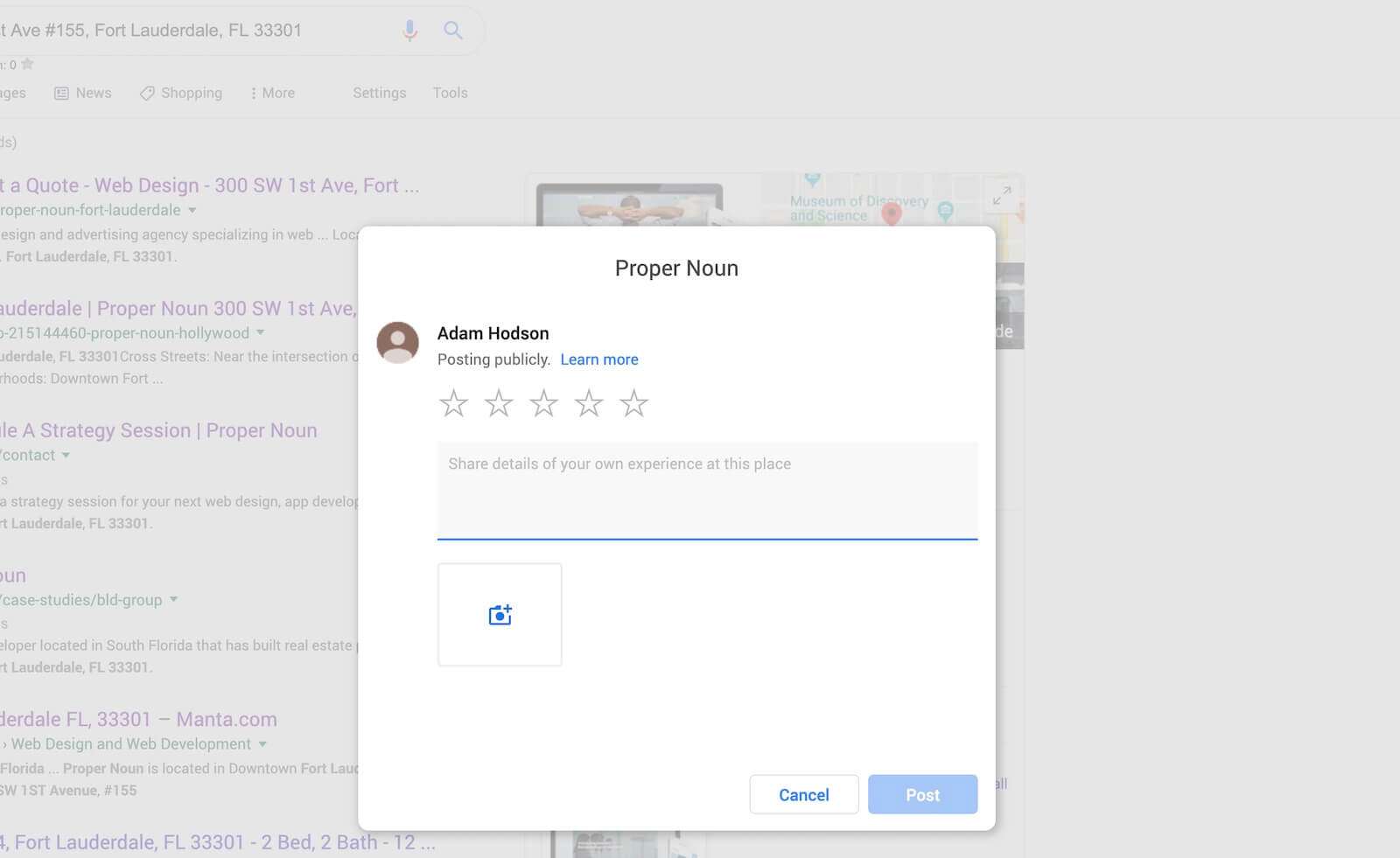
I'm sure it comes as no surprise that Google Reviews are an important factor when it comes to your online success. Google Reviews not only…

After determining the website’s purpose concerning message, branding, and content, there are still a few outstanding elements that need to be considered when building or…

When creating a new website for a client, you should optimize it for a couple of keywords to get them started becoming indexed in the…

The Role of Digital Marketing in Business The role of digital marketing has become more and more important over the last decade. Since mobile phones…

The Wordpress v2 API can be an extremely powerful tool when developing custom websites, web apps, or even mobile apps if you know how to…

This HTML5 Video Tutorial will cover the html5 video element, it's use and practical applications. HTML5 not only makes it much easier for you to…

Savvy research for optimizing your Magento extension purchase You find yourself in need of either picking up a fresh Magento extension package, or perhaps are…

Oops! We could not locate your form.