
If you're looking for a few quick wins in e-commerce SEO, here are five improvements you can make right now – no link building required!…

One of the biggest concerns I hear from clients when it comes to having a website built on the Wordpress platform is in regards to…

One of the functionalities that makes Wordpress a great CMS for website development is the ability to create custom post types. A custom post type…

If you are considering launching a Magento website to facilitate all of your e-commerce, there are quite a few things you should know before starting…

Often times website owners focus a large percentage of their efforts on working with their web design team to create a great looking and functional…

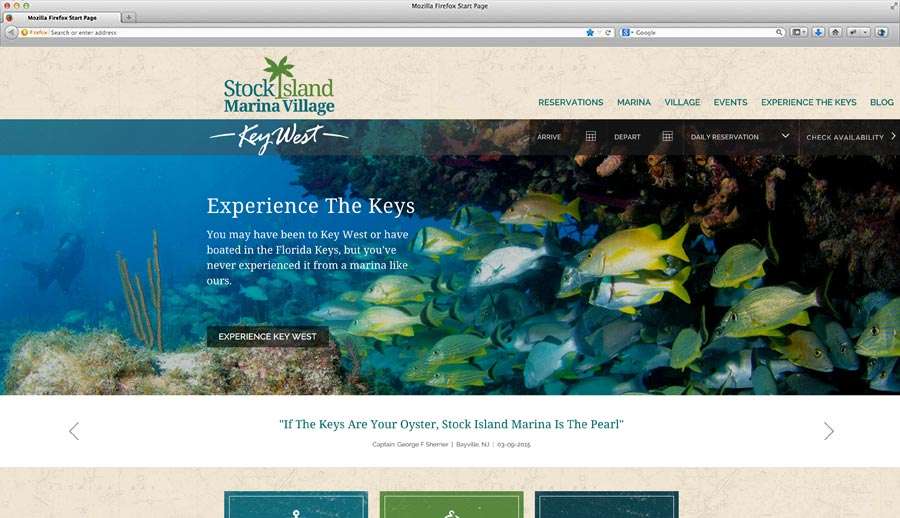
Bricks & Mortar Creative has just signed with a new digital partner, Stock Island Marina Village. Stock Island Marina Village is a newly developed marina,…

Today's post is a quick one for Wordpress website owners who are looking for a little boost on their on page optimization and blogging activities.…

Often times when you're looking to embed a form in your Wordpress website or WooCommerce store, you're going to be using one of 2 different…

When building a website for your small business, there are a few crucial items you should always take in to consideration; the design, the content,…

Over the past several years, web design principals and methods have been shifting very rapidly. One of the bigger revelations in web design and layout…

Oops! We could not locate your form.