
If you’ve spent any time browsing the Internet (and—it’s 2019–who hasn’t?!) you’ve likely come face to face with a hero image. What is a hero image, you ask? Does it have anything to do with Superwoman or Captain America? A hero image is the large oversized banner image that usually covers the top/header section of a webpage.
Because of its size and prominence, a hero image is usually the first thing visitors see when they land on your homepage. Therefore, your hero image is often responsible for the first impression visitors have of your brand. Because of this, it is vital that your hero image is designed for maximum effectiveness.
The following article will cover some of our top tips for ensuring your hero image is as powerful as it should be. By following the below suggestions, you can optimize your hero image so that it is truly, well, heroic!
1. Always use high-quality images: This should go without saying, but your hero image should be of a high resolution so it looks sharp. The images you source for your hero can be sized down, but stay away from sizing up or stretching images, as this can cause them to appear fuzzy or blurred. Visitors will instantly be able to tell if your images aren’t of a high-quality standard, and this will reflect poorly on your business.
2. Make sure your hero image is relevant: Again, while this point may seem obvious, we’ve seen enough mistakes in this department to know better. Your hero image is part of your brand collateral, and therefore it should epitomize your brand. If you’re a fair trade coffee company, for example, your hero image shouldn’t have shoes on it. It should have something related to what you do or sell. All graphics associated with your hero image design (and throughout the rest of your website for that matter!) should make sense.
3. Use your brand colors throughout your hero image: As a prominent feature on your digital storefront, your hero image is the perfect place to perpetuate your brand identity. Using your brand colors within your hero image for the title, text, border, and/or background will help you accomplish this. Consistent branding across all of your marketing collateral will look professional while boosting your brand image.

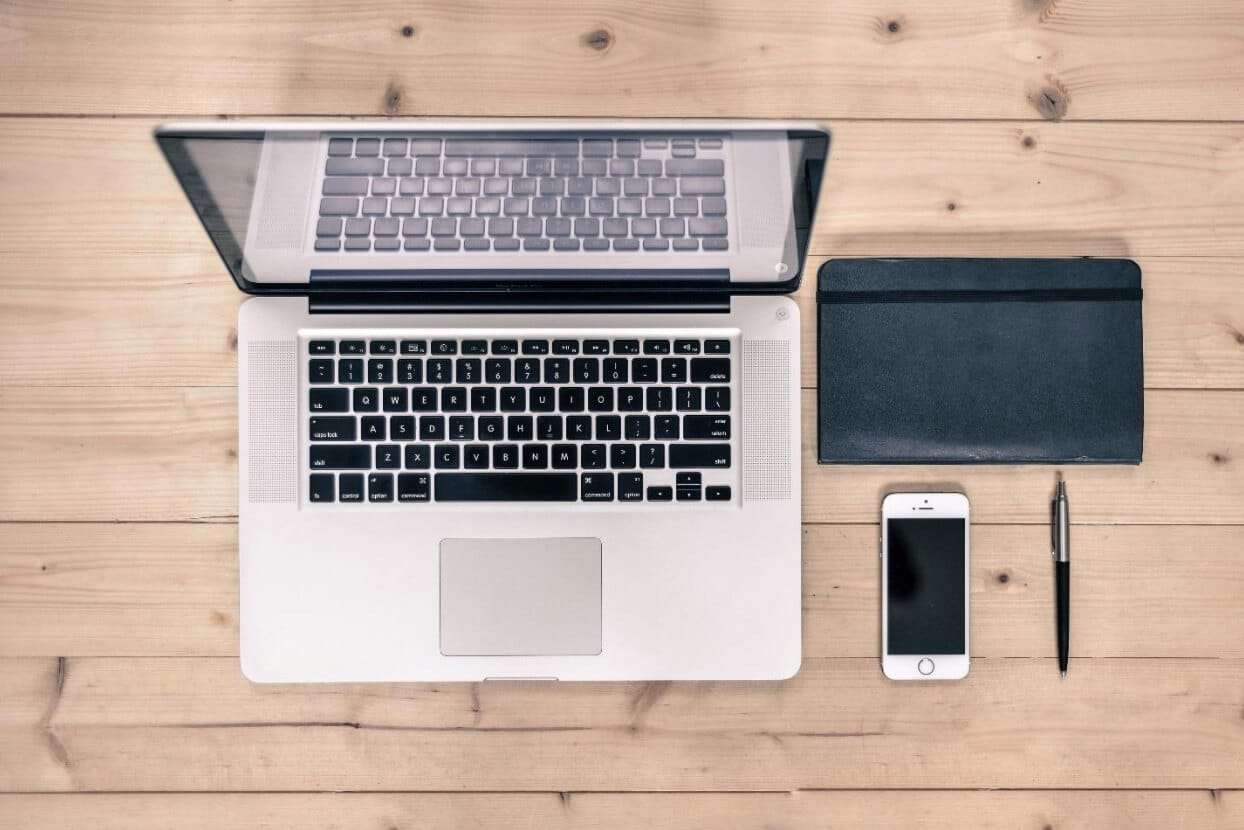
Image via https://pikwizard.com
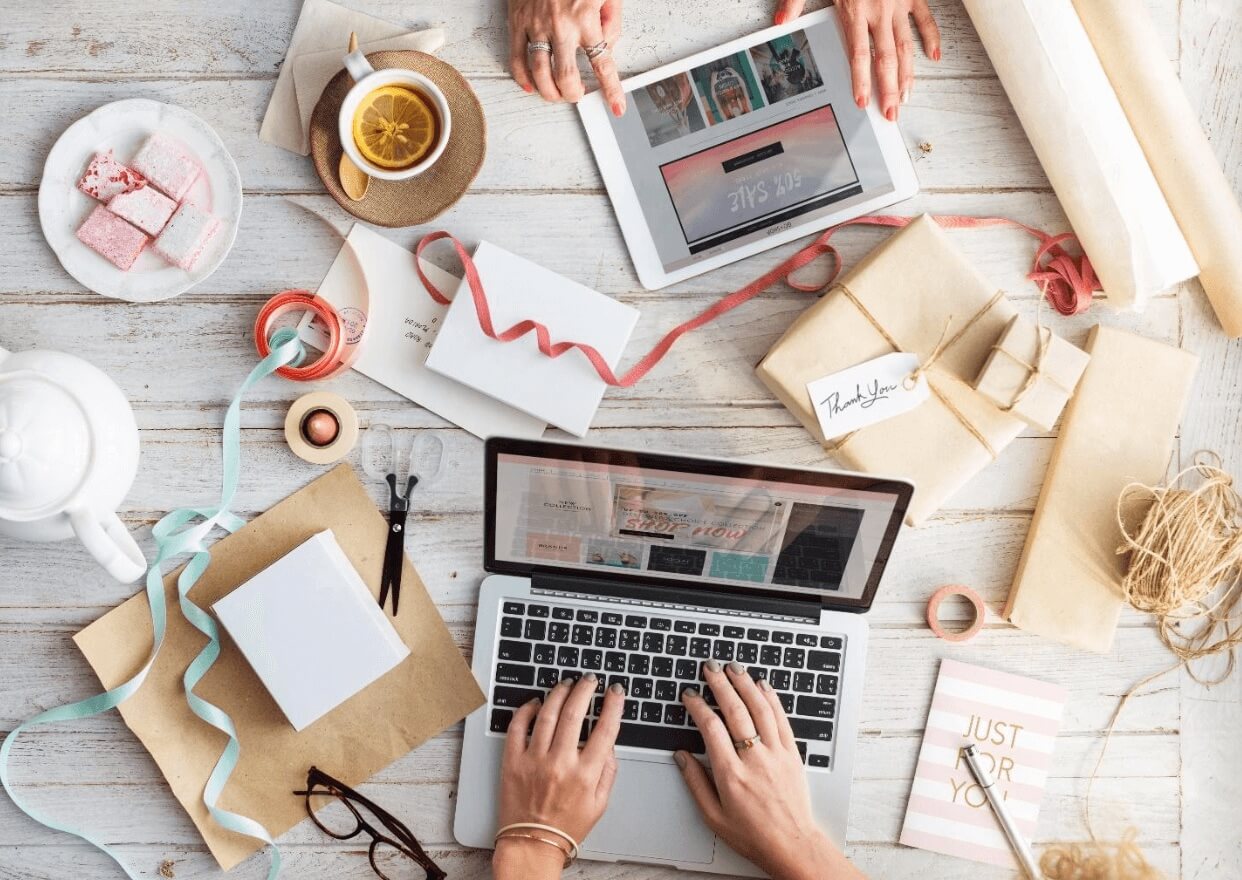
4. Choose a hero image that remains true to your brand style: Just as your hero graphic should be relevant to your business, it should also remain true to your brand style. For example, if your brand aesthetic (website, packaging, stationery, store design, etc) is minimalistic and neutral, your hero image shouldn’t be cluttered and colorful. Alternatively, if your brand is loud and bright and uses punchy colors across its marketing collateral, your hero image should be just as bold. The feeling a visitor gets when looking at your hero image should be the same feeling they get when they see your brand across its other channels— both online and offline.
5. Include an attention-grabbing headline: Your hero image needs to have a headline that will draw visitors in and make them want to learn more about your products and/or services. It should give them an intriguing preview of what you’re all about. An attention-grabbing headline will help make your hero image— and therefore your website— stand out. What would the title of a story about your brand say? What is your business’s front page news? Ask yourself these questions when you try and decide what the best headline is for your hero.
6. Include a few intro sentences about your brand: Your hero image and the text it includes provides visitors with an introduction to your website and to your brand. Here, you’ll want to communicate the most important aspects of your business—your USPs (unique selling points). These are what make your business stand out from the rest, and give potential customers the incentive to choose your products or services over your competitor’s. Make your intro summary short, sweet, and to-the-point. It should be compelling and tempt visitors to remain on your website to find out more!

Image via https://pikwizard.com
7. Experiment with your design: As the saying goes, practice makes perfect, and this is also true for your hero image design. It’s unlikely that you’ll create your optimal design on the first try. Instead, experimenting with different placements, images, designs, etc, will help you choose the one that’s right for you. Play with elements such as texture, color, and fonts to find your ideal fit.
8. Test your pages for loading speed: While a high-resolution image is essential for a professional-looking hero, it also has the potential to slow down the loading time of your page(s). If this happens to you, you may have to minimize the size of your image so that it retains its quality but doesn’t affect your website operation. You can avail of speed testing websites or applications to help you with this, or simply test it yourself by navigating throughout your website at different times of the day to see if it’s as fast as it needs to be. Slower loading pages make it more likely that visitors will get frustrated or bored and navigate away from your site.
9. Test your hero image on mobile: Like the rest of your website, your hero image should be responsive in design. This means that it should adapt to fit whatever screen visitors are browsing on— mobile, tablet, or desktop. With so many internet-enabled devices on the market today, you never know which option your site visitors will choose for their browsing. The only way to make sure every browsing experience is seamless is to invest in responsive web design.
Your hero image needs to capture the attention of visitors to your site and tempt them to find out more about your brand. A hero image is a powerful tool that every business should be using to make their website more impactful. If you’re searching for even more digital design tips, visit our blog or contact us today! Our experts are happy to talk to you about how we can help you give your business or brand a new look.